안녕하세요! 이번에 만들어볼 프로그램은 simple-diary입니다.
가장 먼저, React폴더를 만들어 프로젝트 만들 준비를 하겠습니다.
CRA(Create React App)
1. 생성할 폴더의 Root폴더에서 $npx create-react-app (폴더이름) 입력하여 CRA생성
2. 필요없는 파일(src>App.test.js, logo.svg, reportWebVitals.js, setupTest.js) 삭제
3. $npm start
DiaryEditor Component
두 번째, DiaryEditor Component를 만들어 author, content의 입력값을 변수 state로 제어하겠습니다.
1. import React,{useState} from "react" ; state를 이용해 값을 제어하기 위해 {useState}를 react로부터 import했습니다.
2. const [state, setState] = usestate ({ author: "", content: "", }) ; 1개를 사용할 경우에는 useState(author:"")로 소괄호 하나만 사용하나, 2개 이상 사용할 경우에는 useState({ })처럼 소괄호 안에 중괄호를 넣습니다.
3. author과 content는 변경될 state 변수, setState는 state변수를 변경시킬 함수, useState({ })는 state변수들의 기본값들을 설정하는 함수입니다.
4.<input value={state.author} onChange={handleChangeState} /> 해당 element의 value값은 state의 author값이고, onChange즉 변화가 발생하면 handleChangeState함수를 실행합니다.
5. const handleChangeState = (e) => { } 4번에서 실행된 함수가 e(발생한 이벤트)를 매게변수로 하여 함수를 실행합니다.
6. setState({ ...state, [e.target.name] : e.target.value, })는 5번에서 가져온 e를 가지고 실행하는 함수입니다.
...state는 2번에서 설정한 state갑들을 모두 가져와 author:state.author, content:state.content의 축약형이빈다.
[e.target.name] : e.target.value는 현재 변경된 input의 값을 변경시키는 것입니다.
import React, { useState } from "react";
const DiaryEditor = () => {
const [state, setState] = useState({
author: "",
content: "",
});
const handleChangeState = (e) => {
setState({
...state,
// ...state ; author:state.author, content : state.content.. 모두 적용
[e.target.name]: e.target.value,
});
};
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name="author"
value={state.author}
onChange={handleChangeState}
/>
</div>
<div>
<textarea
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
</div>
);
};
export default DiaryEditor;
그 다음은, DiaryEdiotor Component에서 제출 Button과 오늘의 감정점수 select를 제어해보겠습니다.
1. 제출 Button 제어 함수입니다.
button은 onClick 속성으로 handleSubmit함수를 중괄호 { }를 이용하여 bind하였습니다.
2. console에 출력되는 state에는 위에서 선언한 author:~,content:~,emotion:~를 담은 Object입니다.
const handleSubmit = () => {
console.log(state);
alert("저장 성공");
};
<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
1. 오늘의 감정점수 select입니다.
오늘의 감정점수를 담을 state는 위에서 만든 state에 연결하여 사용하였습니다.
state은 const[state변수,변경 함수] = useState( { state변수 : "기본값 ,,,} ) 이런 식으로 선언합니다.
2. select의 onChange함수 bind는 위에서 만든 handleChangeState()를 그대로 사용 하였습니다.
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
});
<div>
<span>오늘의 감정점수 : </span>
<select
value={state.emotion}
name="emotion"
onChange={handleChangeState}
>
<option>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
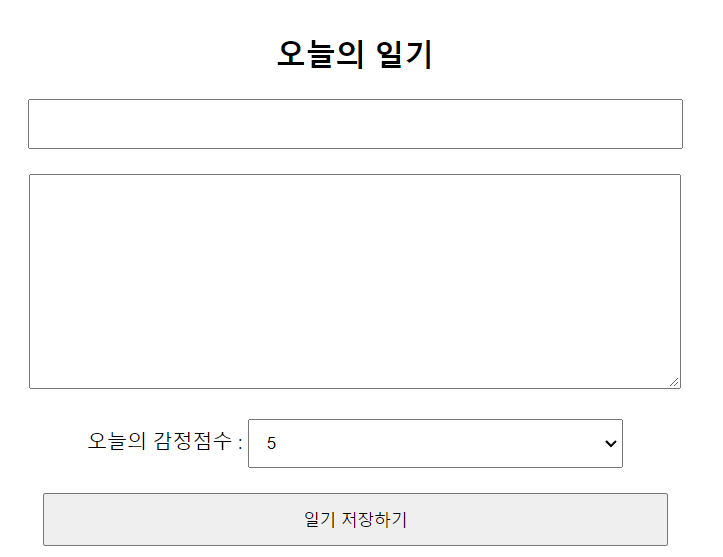
CSS까지 적용한 중간 완성본입니다.

'WebProgramming > React' 카테고리의 다른 글
| [React] 부모 Component -> 자식 Component에게 함수/리스 전달하기 (0) | 2022.07.04 |
|---|---|
| [React] 자식 Component -> 부모 Component로 데이터 전달하기 (0) | 2022.07.04 |
| [React] List Rendering (0) | 2022.07.03 |
| [React] useRef를 이용한 DOM조작 (0) | 2022.07.03 |
| [React] Props (0) | 2022.07.01 |
| [React] useState를 이요한 상태 관리 (0) | 2022.07.01 |
| [React] Promise와 Async&Await (0) | 2022.06.30 |
| [React] 동기적 방식과 비동기적 방식, 콜백 함수 (0) | 2022.06.30 |
